How To Create a Language Test On Outgrow
Table of Contents
This blog entails how to create a language test on Outgrow.
This can be useful for folks in the education industry who want to create assessments for their students/potential students in language subjects. Or anyone who likes interactive content and has a lot of time on their hands.
We fall into the second category.
What is a Language Test?
A language test checks the user’s proficiency in a language through their inputs. The user is given a test score at the end. Educators can use it for online assessment purposes or simply for attracting leads by showing the user how proficient they are in the language. Moreover, it can be used to give the user an idea of their level of language proficiency.
Why Interactive Content is The Best Way To Create a Language Test?
1. It’s Interactive!
Interactive experiences, interactive learning, and interactive tests – never disappoint their users. They are known to engage any user better and immerse them in the experience. Hence, providing quality and giving you leads in return.
Here are some numbers to show you the importance of interactive content.
2. Instant Gratification
The users get their results immediately i.e. they get value instantly.
3. Visually Attractive
A typical test can be boring in a lot of aspects. So, it doesn’t hurt to make it visually compelling with a fancy welcome page and attractive designs.
4. Shareability
If your purpose behind creating this test is to get some traffic to your website, then an interactive experience is the perfect choice to go for. Interactive experiences are designed to go inherently viral because people want to share good things about themselves.
Also, check out this infographic to understand the science behind the virality of content.
5. It’s Easy and Super Fast
Building your language test in an Outgrow quiz form will barely take you any time or effort. ‘How’, you ask? Read on to find out.
How To Create a Language Test On Outgrow
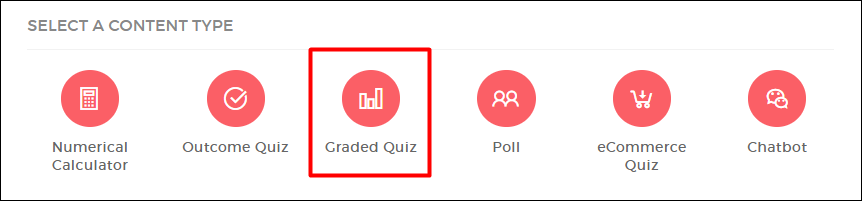
1. Log in to your builder and select the ‘graded quiz’ as the content type.
2. You can either use one of the several language test templates available under the ‘Select a Template’ tab or build your own quiz from scratch.
3. You’ll be taken to the builder next. Select an appropriate heading, button text, and picture. Moreover, you can choose to use your own logo or not have one at all.
For ease of understanding, let’s create a basic Spanish test.
1. Builder:
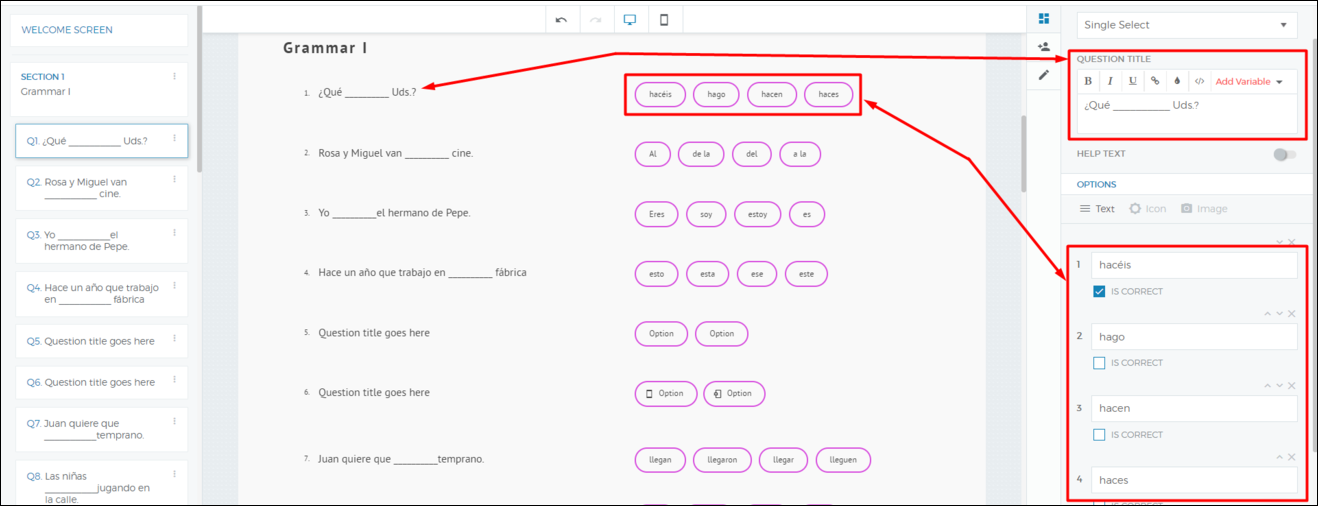
Inside the builder, you get this view:
You can edit the question titles, their options and see the real-time preview of your quiz. There’s a navigation panel on the left.
You can deem any one option as the ‘correct’ one by ticking the checkbox below that option in the right panel.
You can also select a multi-select question type. Then, the user can select various options to a question and you can accordingly mark the options as correct.
You can also choose the type of options to be displayed, namely: text type, image type, icon type.
2. Result:
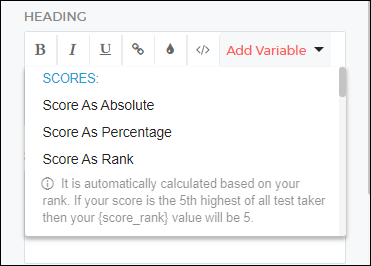
The smart builder will automatically calculate the user’s score. You can add a heading/message and choose your desired form to display the result.
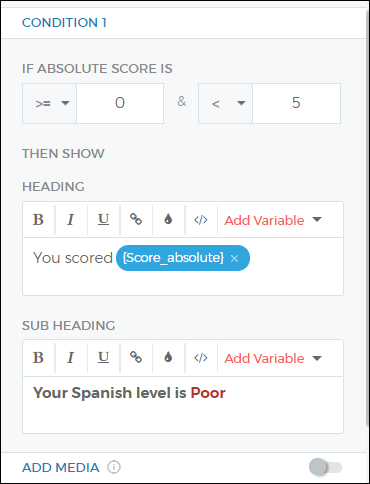
Toggle on conditional messaging to show relevant messages for respective bands of scores.
3. Lead Generation:
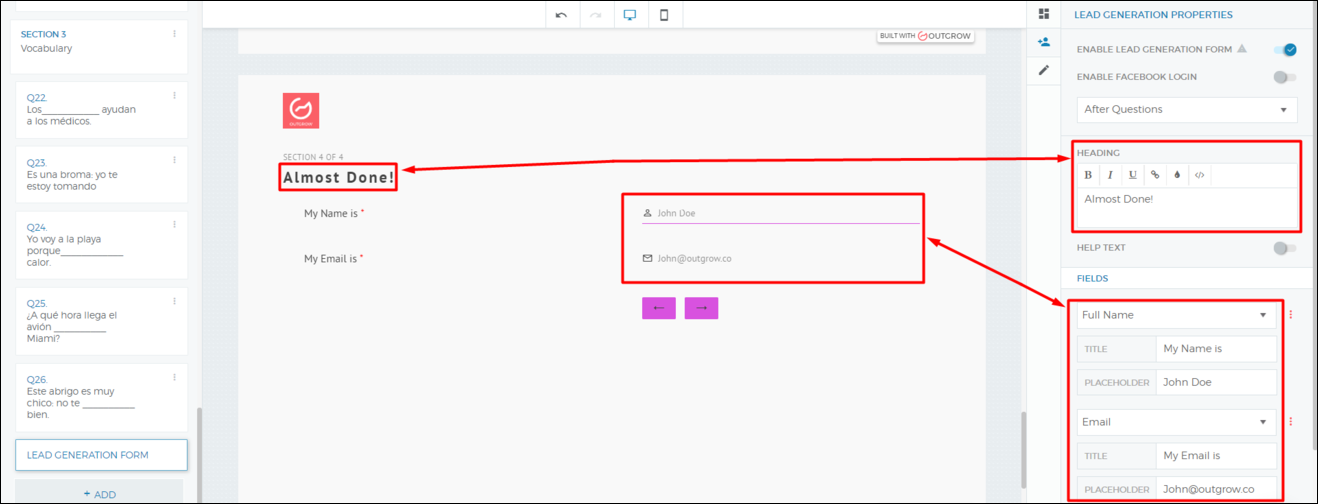
Add a lead generation form and place it in one of the following places – welcome screen, before results or with the results.
Pro Tip: Placing the Lead Generation Form before the results generally result in the highest conversions.
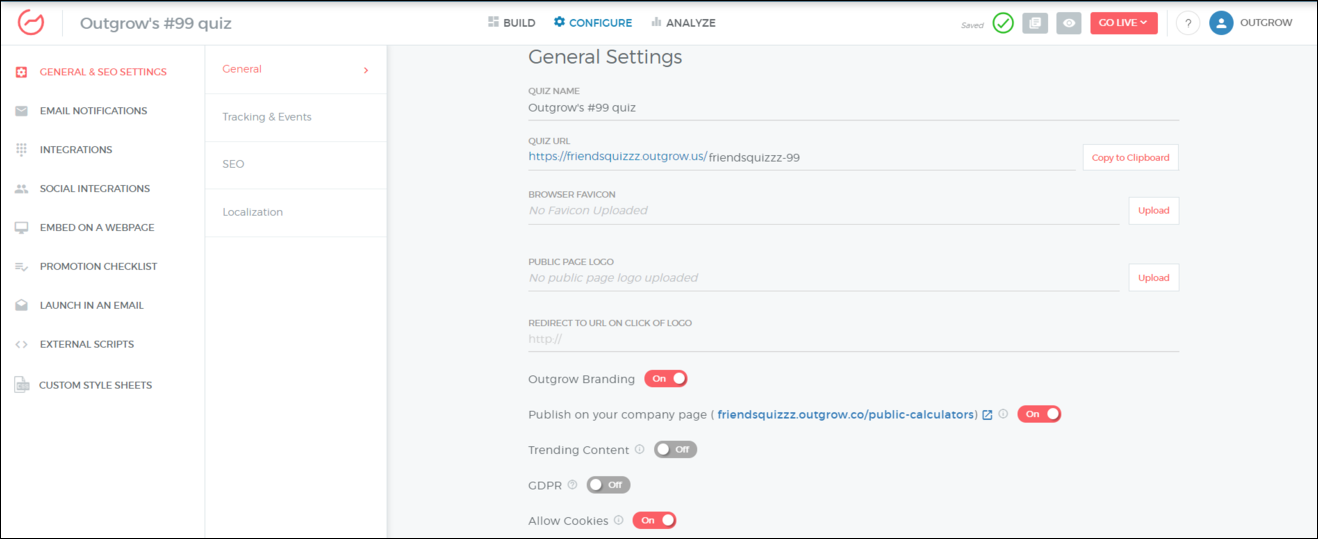
4. Configure:
Go to the configure tab and set things for your quiz as you want to. You can change your quiz’ URL, set up a Google and Facebook pixel for tracking your quiz, choose to send an automated email to users and/or to self whenever someone takes the quiz. You can also configure your embeds, HTML and 3rd party integrations in this section.
Find detailed explanations here.
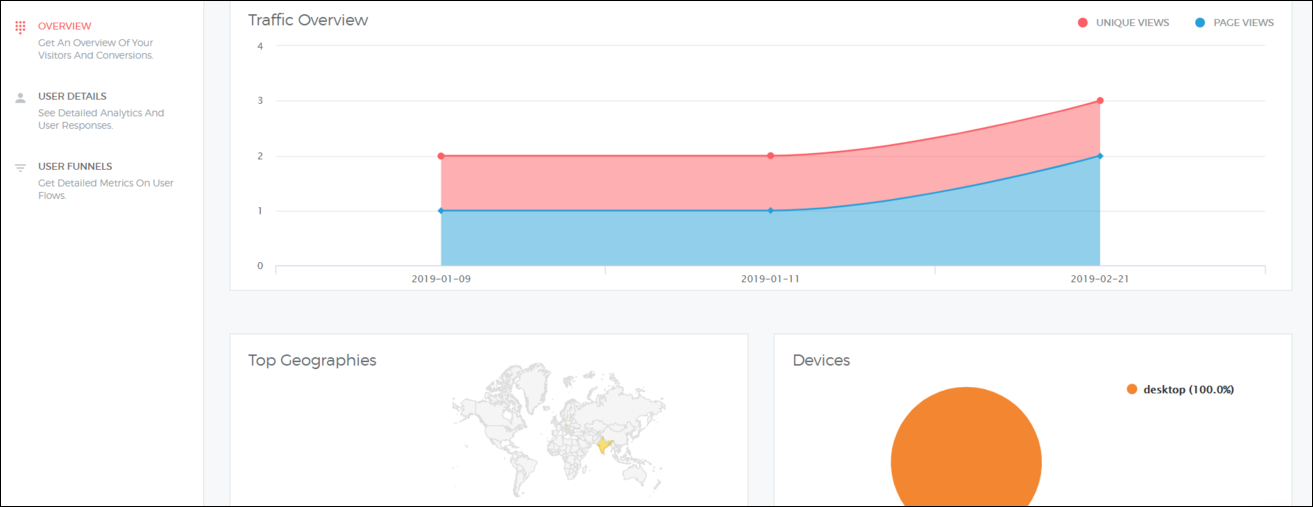
5. Analyze:
After your quiz has been published, you can check its detailed performance in this tab.
Related Read: How To Create a Grammar Test on Outgrow.
Best Practices For Creating a Language Test
1. Use Our Madrid Layout:
With the Madrid layout, you can add sections which can be helpful for an educational test like this one.
Also, check out these 12 Teacher Tips for Writing Good Test Questions.
2. Number of Options:
Keep the number of options between 3-4. Studies have shown that students score more and take lesser time when the number of options is between 3-4.
3. Show Detailed Result:
Say, your user was randomly searching for language proficiency tests and found yours, took the pain of taking that test, and completed it. Would you want them to move to some other test? Or, capture a potential student there and then? The latter, of course. So, try showing a result as detailed as possible. You can give a proper evaluation, the user’s weak points, strong points, the time required to perfect it, and how you can help it. Fire them an email immediately your, say, education modules.
P.S. You can do this with Outgrow’s platform too. Just go to the configure tab -> email notifications and customize your email to be sent to your leads.
You can also check out this blog by Neil Patel on the kinds of emails that you can send to your leads.
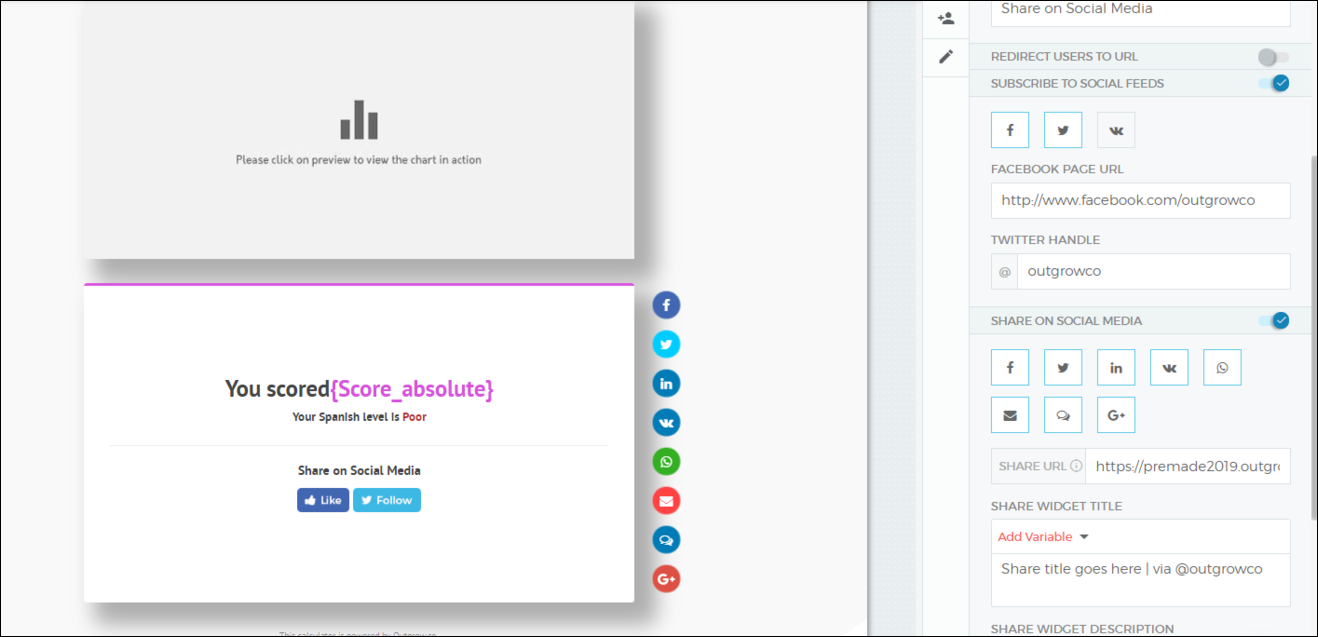
4. Add Social Share Widgets:
It’s highly recommended to add social media share icons and subscription widgets on your results page. Interactive experiences with social share widgets have naturally seen higher shareability and hence higher rates of conversions.
5. Add Your Company’s Email:
This is another way of boosting conversions. Just add an ‘email’ button or “write to us” button on the result page. You can also pre-draft a message with a subject line that differentiates such emails from others.
6. Ask For a Recommendation:
On the lead gen form, you can ask users to recommend the test to someone who may benefit from it. This increases the chances of your interactive experience gaining more traction through word-of-mouth.
Language Tests are super easy to make. So get started right away and if you ever have any questions, contact our team through the chat icon on the bottom left corner of our website.